
HBuilderX-高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1.双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2.按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3.输入div即可在首尾添加包围标签
扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
反包围
上面讲到包围,也自然有反包围。
1.双击tagp开头,选中该tag。
2.按反包围Ctrl+Shift+],可去掉tagp并自动处理子节点的缩进。
这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。
选中相同语法词
下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1.双击第1个style属性后的引号内侧,可选中引号内容。
2.按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3.按下Ctrl+Shift+x,交换style属性的内容。
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图
撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1.双击选中class
2.按Ctrl+e选中相同词
3.按Ctrl+Shift+z,不再选中最后一个词。
批量合并行
下图示例,是把css合并为一行时的快捷操作
1.双击{内侧选中class
2.按Ctrl+双击选中另一个class
3.按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1.双击if选中if代码块
2.按Ctrl+在选区首尾加光标,变成多光标模式
3.按Ctrl+/注释掉选区首尾行
HBuilderX常见问题
hbuilderx怎么导入项目
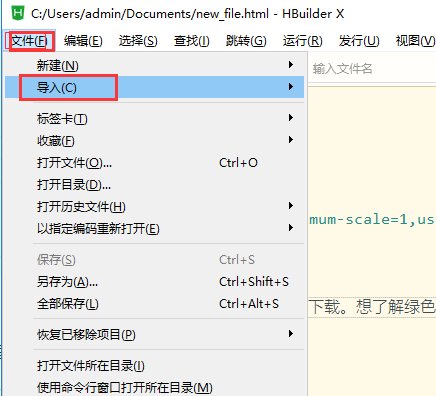
1、打开在本站下载好的HBuilderX软件,打开软件后,点击【文件】在弹出的选项中点击文件,在弹出的选项中选择【导入】选项,选择您要从哪里导入文件【SVN】或者【Git】,您更具您的实际情况选项。

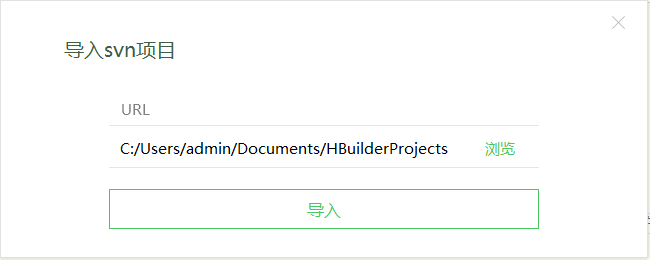
2、在打开的导入项目窗口中点击【浏览】。

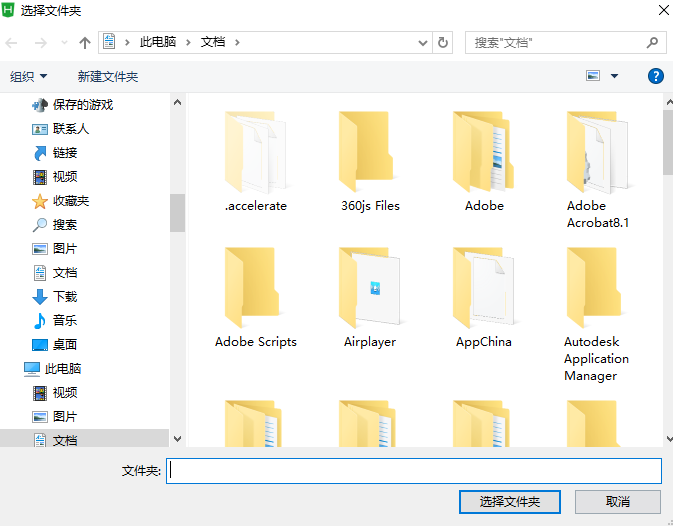
3、选择您要导入项目的文件夹,选择完成后点击【选择文件夹】选项就可以导入整个项目文件,然后在导入窗口中点击【导入】按钮就可以了。

4、然后一个完整的项目就导入HBuilderX成功了。

HBuilderX怎么将项目修改为app项目
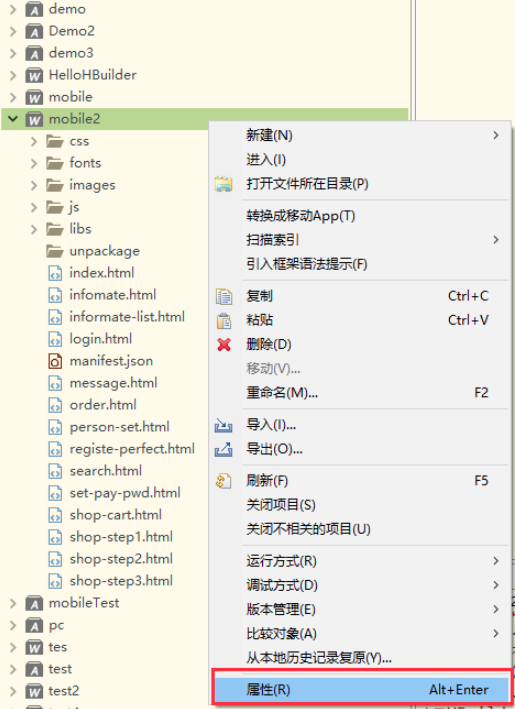
1、将您要修改的项目选中,点击鼠标右键,在弹出的选项中点击【属性】

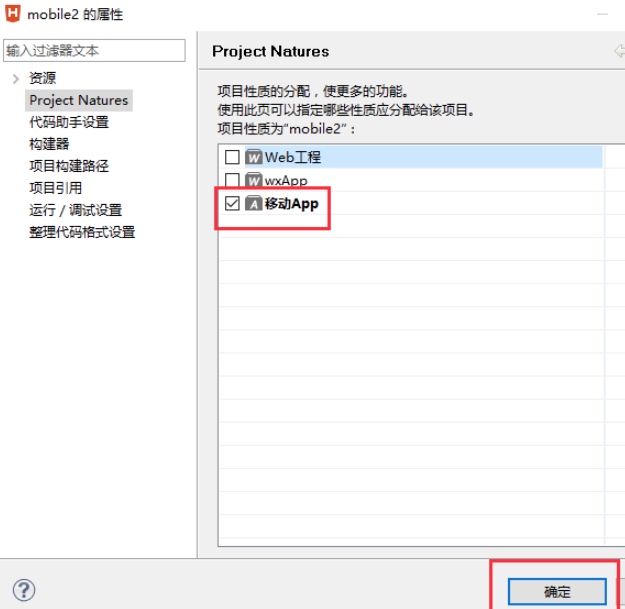
2、在打开的属性窗口中点击【Project Natures】,在右边的属性选择框中勾选需要的app属性,然后点击【确定】。

3、然后HBuilderX会弹出一个性质变化窗口,在弹出的性质变化框中点击“是”按钮。

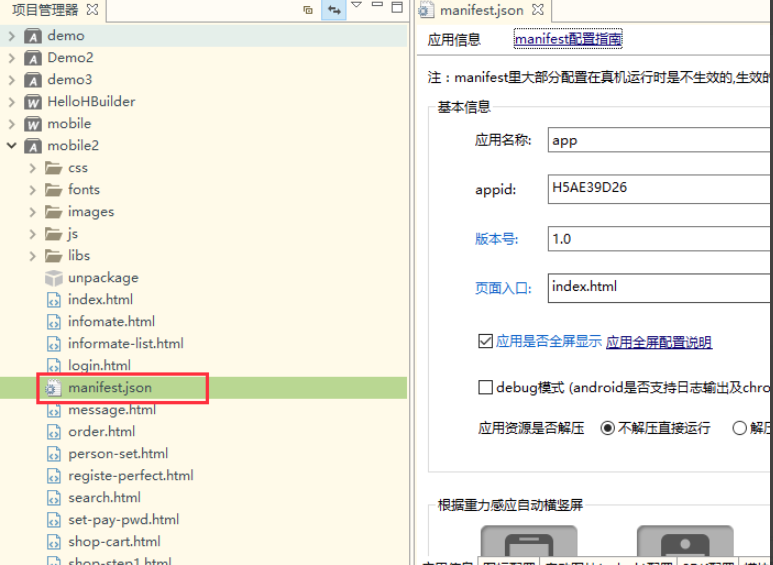
4、回到项目,发现manifest.json变成白色的,文件小图片变成设置模样,打开文件成右边图片上的这样就表示修改成功。

HBuilderX怎么运行
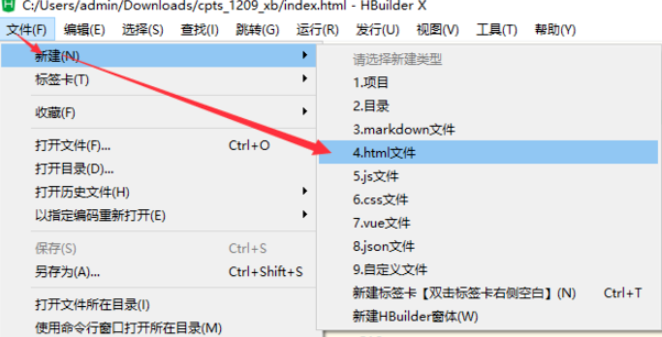
1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择。

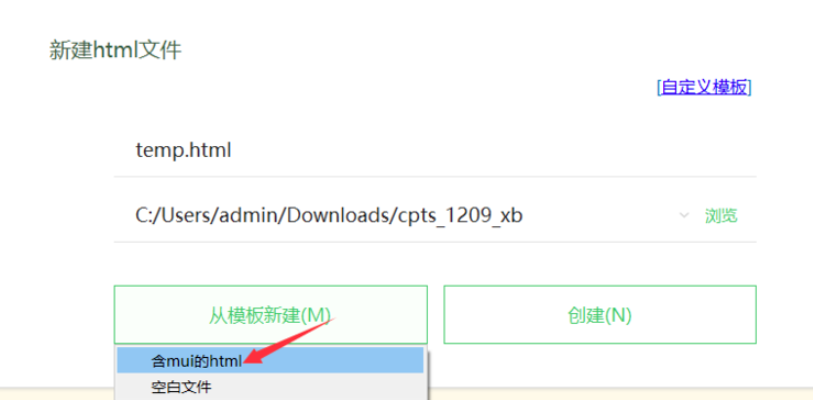
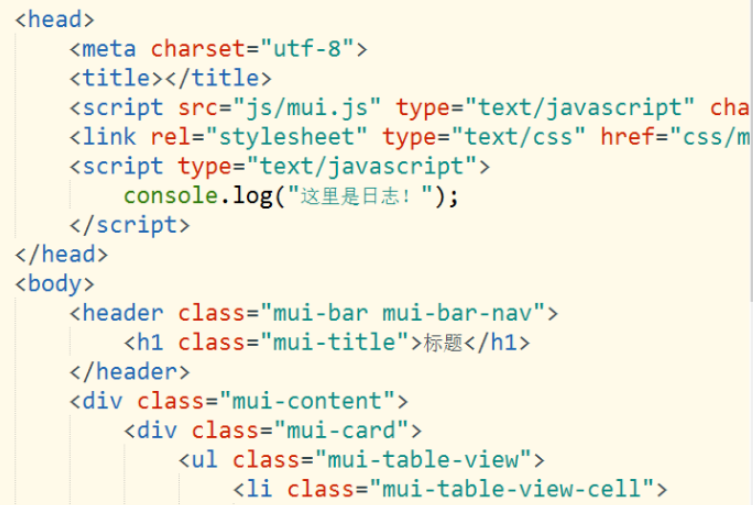
2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。

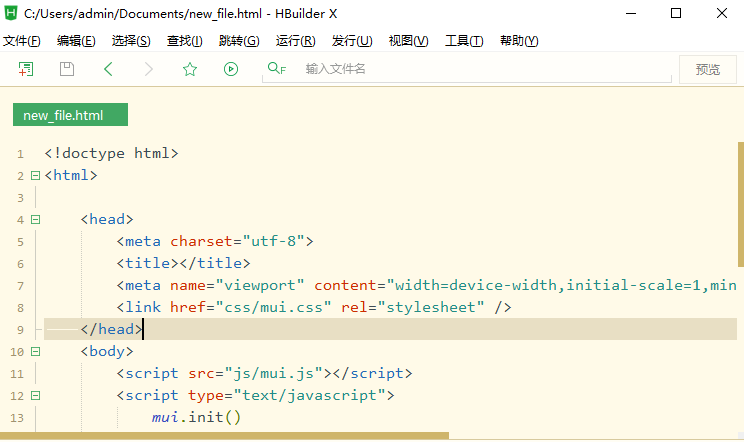
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。

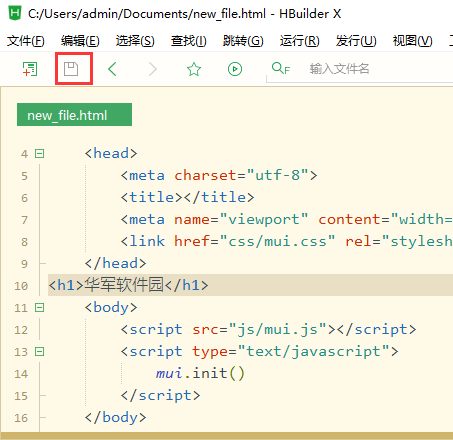
4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。

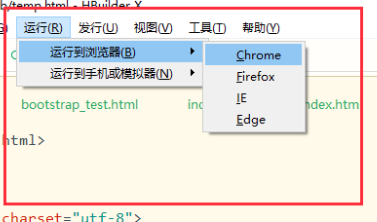
5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了。

6、然后在您选择的浏览器中出现运行的结果。

hbuilderx 如何调试
1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。

2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

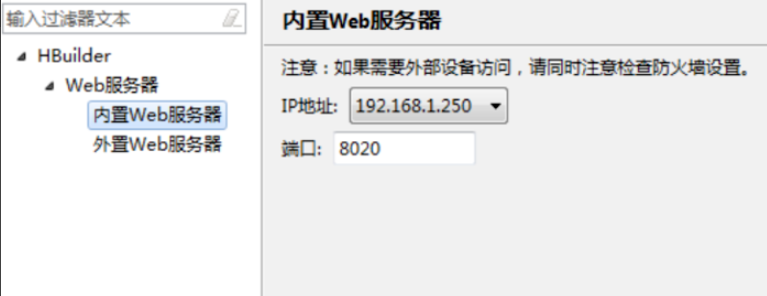
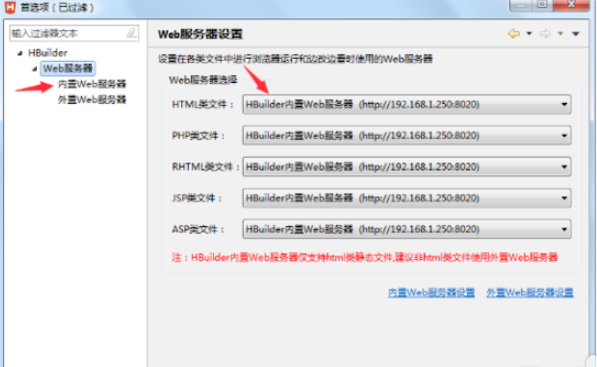
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。

4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。

5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。
HBuilderX怎么运行
打开项目:在HBuilderX中打开你想要运行的项目。
点击运行按钮:点击工具栏上的“运行”按钮,或者使用快捷键Ctrl+B进行编译(如果需要),然后点击“预览”按钮在内置浏览器中查看效果。
HBuilderX怎么把图片导入img
创建或打开项目:在HBuilderX中创建或打开你的项目。
导入图片:将图片文件直接拖拽到项目中的img文件夹内,或者右键点击img文件夹选择“导入”,然后选择图片文件。
在HTML中引用图片:在HTML文件中使用 来引用图片。
来引用图片。
HBuilderX怎么使用
安装HBuilderX:从官网下载并安装HBuilderX。
创建项目:打开HBuilderX,点击“文件”->“新建”->“项目”,选择项目类型,填写项目名称和路径,点击“创建”。
编写代码:在项目中添加HTML、CSS、JavaScript等文件,开始编写代码。
运行和调试:使用“运行”和“预览”功能来查看和调试你的项目。
HBuilderX怎么运行到浏览器
配置浏览器:点击菜单栏的“工具”->“选项”->“浏览器”,配置你想要使用的浏览器。
运行项目:打开项目,点击“运行”->“运行到浏览器”,选择已配置的浏览器,项目将在选定的浏览器中打开。
HBuilderX怎么新建HTML文件
打开项目:在HBuilderX中打开你的项目。
新建HTML文件:右键点击项目文件夹,选择“新建”->“HTML文件”,输入文件名,点击“确定”。
HBuilderX怎么创建项目
打开HBuilderX:启动HBuilderX。
点击新建项目:点击“文件”->“新建”->“项目”。
选择项目类型:选择合适的项目类型,如“Web项目”或“uni-app项目”。
填写项目信息:输入项目名称和保存路径,点击“创建”。
HBuilderX怎么添加图片
同“HBuilderX怎么把图片导入img”的操作步骤。
HBuilderX怎么用控制台
打开控制台:在HBuilderX中,点击菜单栏的“视图”->“控制台”。
查看日志:在控制台中可以查看运行时的日志信息,帮助调试代码。
HBuilderX怎么连接手机测试
连接手机:用USB线将手机连接到电脑,确保手机开启了USB调试模式。
运行到手机:在HBuilderX中打开项目,点击“运行”->“真机运行”,选择你的设备,项目将被部署到手机上进行测试。
HBuilderX软件特色
1、轻巧
仅10M的绿色发行包
2、极速
HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应
3、清爽护眼
HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HBuilderX是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。

HBuilderX安装方法
1、在本站下载HBuilderX软件包后,在电脑本地得到一个压缩包,使用360压缩软件解压。
2、解压完成后,点击.exe文件就可以打开软件。

HBuilderX同类型软件对比
Hbuilder官方版是DCloud推出的一款支持HTML5的Web开发IDE。hbuilder官方版通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。
下载地址:https://www.onlinedown.net/soft/577567.htm
Visual Studio Code(VS编辑器)旨在为所有开发者提供一款专注于代码本身的免费的编辑器。Visual Studio Code的定位还是Editor,一个全功能的Editor,通过Editor反推微软的SDK,.NET(开源,跨平台)等产品铺路。它虽然是Visual Studio家族的一员,但它与传统VS IDE的功能没有太多交集。
下载地址:https://www.onlinedown.net/soft/1190779.htm
HBuilderX更新日志
【重要】调整 新建项目界面,预置大量云端一体完整项目 详情
新增 项目管理器视图toolbar 新增定位和折叠所有的悬浮按钮 详情
修复 Markdown 代码区块第一行后字体显示倾斜的Bug 详情
修复 查找索引符号 鼠标点击搜索区域或者内置资源管理器地址栏时,编辑器出现崩溃的Bug
修复 某些情况下,打开内置浏览器,再进行文件搜索引起的文件列表窗口渲染异常的Bug
修复 插件市场 云端一体页面模板 导入非uni_modules插件后pages.json path路径尾部多了一个点的Bug
修复 MacOSX 当HBuilderX安装路径带有空格时,运行项目到iOS模拟器失败的Bug
新增 原生App-云打包 打包窗口 增加Sigmob激励视频广告联盟配置
修复 uniCloud 运行云服务空间初始化向导,某些情况下,DB Schema创建确认窗口,没有显示全部创建的Bug
修复 uniCloud 上传所有云函数,某些情况下,未上传的云函数数量及名称显示错误的Bug
修复 uniCloud 在项目关闭运行时,偶发没有同步结束的Bug
优化 uni-app 运行带有预处理CSS语言的项目,运行时自动安装相关插件,无需再跳转到插件市场安装
新增 uni-app自动化测试插件 支持在HBuilderX内对uni-app普通项目、CLI项目进行自动化测试 详情
修复 HBuilderX CLI pack、cloud某些命令,运行异常的Bug
优化 在相关界面 增加HBuilderX CLI教程链接
华军小编推荐:
HBuilderX编辑器是DCloud全新推出的一款HTML5的Web开发工具,软件编写用到了Java、C、Web和Ruby,软件可以通语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。华军软件园还为您提供快表软件、AlphaEbot动作编辑软件、河小象编程客户端、自动化测试工具AutoRunner、小海龟LOGO语言等供您下载。














































有用
有用
有用